Project features
Angular Single Page App
We used the Angular frontend javascript framework to build this single page app (SPA). An SPA behaves like an app but in the browser.

Single Page App - behaves like an app but in the browser
Cost simulator with interactive savings
Drag and drop game with savings calculator
PDF document library
Built-in content management system
Serverless architecture - uses Googles Firebase
Authentication
Image optimisation on any images uploaded
Our cost simulator and game helps to train clinicians in what is and isn’t recyclable in their clinics. Built with Angular as a single-page app. And has a built-in content management system.
This is a CPD project that I wanted to build as a single-page app. I built it using Angular for the frontend. And Firebase for the serverless backend. It’s a great little project that has a host of features.
1. What is this Single Page App?
It’s a web app to help clinicians learn more about what can and can’t be recycled in their clinics. (Ed. currently it has demo products in it). It aims to encourage recycling and reduce the costs of incineration for the clinician’s business. So as the strapline on the app says - “Better for the planet, better for your business”.
2. Features of the app
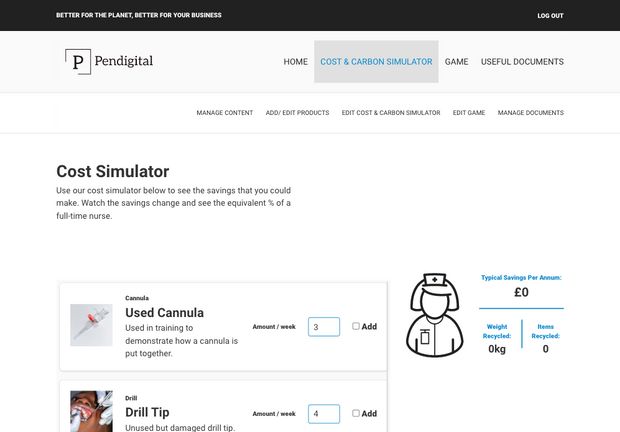
3. The cost simulator
The clinician uses the cost simulator to see the savings that their business will save each year. The simulator shows the exact cash saved. Plus the weight saved from incineration. The value saved is also compared to the cost of a full-time nurse. This is via an interactive SVG image.
Notice that the cost simulator behaves like an app. With values being immediately updated without any page refreshes… this is the wonder of web apps. And this is how the web is heading.
4. The Game
The clinician can also play a simple game to help with their learning. The game simulates the three bins that clinicians have in their clinics. The user is presented with an item to dispose of. They have to choose the correct bin.
Once they have completed dragging all objects, the user is presented with savings missed. And also given a score. At which point they can reorder the objects and mark the game again.
5. Document Library
The web app comes with a library for supporting learning documents. The admin of the app can upload documents to here via the content management system.
6. Content Management System
The app has a built-in content management system. This allows the admin to control the content throughout the app. Everything from header strap lines through to products in the game.
It’s super-easy to use and the updates happen almost immediately. Again, this is a benefit of a web app.
7. Serverless Architecture / No Updates
The app uses Firebase for the management of data. I used Firebase’s Firestore NoSQL database. And Firebase’s authentication so that the administrator can log in and out.
Whilst data comes from Firebase. The actual app is served via Netlify’s hosting.
This is a serverless setup. It’s great… it means that I don’t need to worry about updating server-side systems.
We’re also using Firebase’s storage buckets for images and documents. For images, we have image optimisation so that admins don’t upload super-sized images that could wreck the app’s performance.
Again, this is a CPD project that demonstrates some of Pendigital’s capabilities. Especially, with creating sites that have dynamic content.


