
High performing, cost-effective alternatives to WordPress
website performance
Web

Web
Article 2
This is the second article of 10 all about website performance... written for marketers by an ex-marketer turned web developer. Our last article in this series focused on measuring page speed and why it's important.
If you're a marketer and new to website performance then read on.
Remember, when I say website performance, I'm referring to speed. I.e. how fast pages on a website load into your web browser.
To understand web page speed issues you need to have an understanding of how web pages are built. What is a web page composed of? How is it put together? Knowing this... means more insightful discussions with your website developer. Especially, when it comes to talking about web page speed.
We're going to get into some code here... but don't worry, it will be easy to understand.
In its most basic form, a web page can be composed of HTML only. What is HTML? It's a coding language that creates what you see on a web page. It stands for Hyper Text Markup Language. Your web developer writes some html... it's loaded into a web browser and ta da... you have a web page.
The code looks a little like this:
<div>
<img src="/images/cavapoo.jpg" alt="image of a cavapoo">
<h1>Cavapoo</h1>
<p>The Cavapoo is a cross between a Cavalier King Charles Spaniel and a Poodle.</p>
</div>
And it outputs the following in a web browser:

Well, I love dogs, but even with a cute dog image, it really doesn't make the above plain html look good. How can we make this HTML look much, much better?
It needs some styling...
Web developers add style by using another coding language called CSS. CSS stands for Cascading Style Sheets - let's not delve into why it's called that. The most important point to remember is... that it turns plain HTML into the wonderful looking HTML that we're used to seeing every day on our screens.
Your web developer now loads not just the html into the browser but a stylesheet containing the CSS... your browser looks at the html, and combines it with the CSS styles in the stylesheet.
The CSS code looks like this:
.pd-card {
border: 1px solid #091540;
width: 220px;
display: flex;
flex-direction: column;
align-items: center;
padding: 14px;
border-radius: 10px;
margin: 20px;
background-color: #ABD2FA;
box-shadow: 8px 8px 16px rgba(0, 0, 0, 0.3);
img {
border-radius: 50%;
box-shadow: 8px 8px 16px rgba(0, 0, 0, 0.3);
height: 180px;
width: 180px;
margin-bottom: 20px;
}
h1 {
font-family: 'Yeseva One', cursive;
font-size: 28px;
color: #091540;
text-transform: uppercase;
letter-spacing: 4px;
}
p {
font-size: 16px;
line-height: 30px;
text-align: center;
font-family: 'Josefin Sans', sans-serif;
}
.btn {
text-transform: uppercase;
font-family: 'Josefin Sans', sans-serif;
background-color: #091540;
}
}
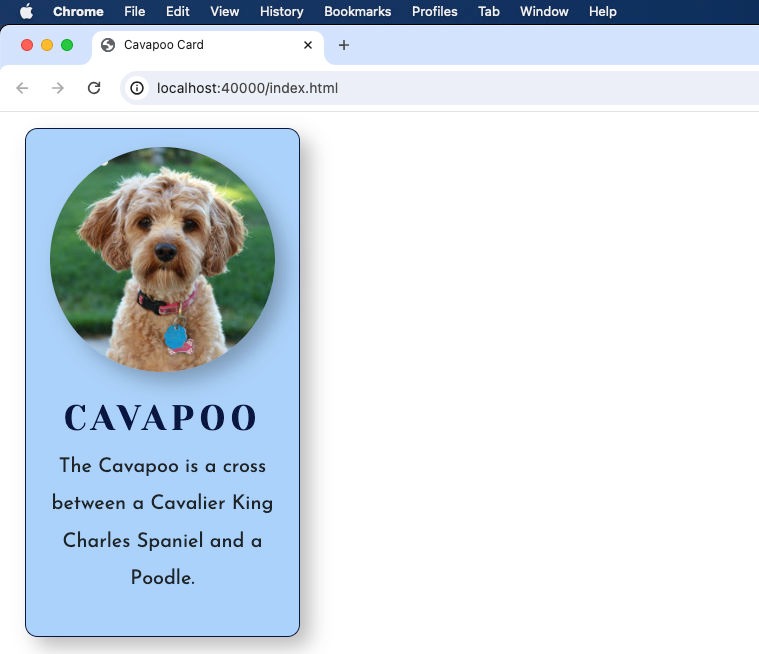
And in the web browser it outputs this:

We've now turned our raw HTML into a pretty cool looking card. It's been styled with CSS!
Notice...
...the border-radius making the image round
...the font for the headline
...the card's border and the drop shadow
... the padding inside of the card
TIP! Remember CSS adds style to HTML
BTW, the CSS above is actually Sass (more about that another time) - but it's like super-charged CSS.
So, we have a nice looking card now, but it doesn't do much. We can make it interactive by using some Javascript (or JS for short).
Web developers add interactivity to web pages by using another coding language called Javascript. Your web developer writes Javascript code and loads it into the browser. The browser now loads i) the html, ii) the CSS (for styling) and iii) the Javascript (for interactivity)... the browser combines it all together and displays it as an interactive web page.
As an example, let's add a button that's going to turn this young Cavapoo into a fluffy cat (sacrilege of course).
The Javascript code looks like this:
var buttonRef;
var imageRef;
var isCavapoo = true;
function initButton() {
// get a reference to the button
buttonRef = document.getElementById("convert");
buttonRef.addEventListener("click", toggleAnimal);
// get a reference to the image
imageRef = document.getElementById("animal");
}
function toggleAnimal() {
// toggle
if(isCavapoo === true) {
imageRef.setAttribute("src", "/images/fluffy-cat.jpg");
isCavapoo = false;
} else {
imageRef.setAttribute("src", "/images/cavapoo.jpg");
isCavapoo = true;
}
}
And what's outputter to the browser looks like this:
We now have a card that's interactive. And that is all thanks to Javascript.
What else can we use Javascript for other than morphing dogs into cats? How about...
Creating a carousel (i.e. images that slide across the screen)
A gallery for enlarging thumbnail images into large viewable ones... often called a Lightbox
Use it for creating one of those popular counters... we have 'x' amount of customers etc.
If your web page is interactive then Javascript is likely involved
TIP! Remember Javascript adds interactivity (as well as other stuff)
Why is it important for marketers to know about HTML, CSS and JS in the context of web page speed?
It's important to know about the above because they are all the players in slow web pages... and it's always when too much of the above is used than is necessary.
TIP! Remember too much than is necssary of HTML, CSS and Javascript leads to slow loading web pages
Remember... website visitors bounce off slow web pages and Google prioritises faster web pages in their search index**.**
Here are some common performance messages coming from Page Speed Insights for a slow web page and what this means in the context of today's article...
Avoid an excessive DOM size = too much complex HTML used...
Reduce unused CSS - too much unneeded CSS
Reduce Javascript execution time - too much Javascript being used
Minimize main-thread work - too much Javascript being used
The website I took these errors from scored only 33% on Page Speed Insights... that's slow.
This was a gentle introduction to HTML, CSS and Javascript; the primary building blocks of web pages. And an explanation of why it's important in the context of web page speed.
I'm going to dive into each one more deeply over the coming articles. As well as covering images, design, content management systems and more. All in the effort to help you, as marketers, better understand website performance. Inevitably, helping you to have more meaningful discussions with your web developer.
Until next time...
BTW... what's with this article's bird image? It's a gannet - poised... before it dives super-fast into the sea for its dinner. This article is about the speed of web pages - hence the gannet!
Follow us on LinkedIn, Twitter and Facebook to get the next articles.
Read more about the author.
You might like these other articles...
Grab a coffee and have a read!

website performance
Web

website performance
Web

website performance
Web

website performance
Web

Helpful guidance, profitable solutions
Get started on a project with Pendigital