
High performing, cost-effective alternatives to WordPress
website performance
Web

Web
Welcome to the fourth article for marketers about website performance. I was a marketer but career changed to be a web developer. I'm sharing all the website performance things that would have been useful to me when I was marketing.
When I say website performance, I'm talking page load speed. A critical factor in keeping users on your site and to boost your SEO search rankings. Quick loading is extremely important in today's web.
If you're new to marketing and/or website performance, then read on... this article is for you.
We're taking a deep-dive into CSS and its effect on the loading speed of web pages.
We introduced CSS (Cascading style sheets) in our second article and learnt that CSS is what gives style to our HTML code.
Have a heading on a page and you want the font to change... that's the job of CSS. See a border 2px wide, CSS did that.
To present a web page. A browser needs to download the HTML and the CSS that styles it. Mostly, CSS comes in a separate file, or it's embedded in the HTML (in a <style> tag). Either way, it has to be downloaded and processed by the browser before any style appears on the screen.
If the CSS is in a file, then it's loaded in the <head> section of the website. It's one of the first files to be loaded.
You only need to download the CSS for the styling of what you can see on the web page. Doing this would give the smallest CSS file size (in kilobytes) for a web page.
For sites with minimal different designs / layouts, then it makes practical sense to include styles that will be used on the other pages too. Browsers can cache files (i.e. save them locally inside your browser)... so the next page loads more quickly, and when the visitor returns then the CSS will not need to be downloaded.
In my opinion, for websites with many different designs (i.e. with many different sections) this isn't a good policy. As there could be lots of CSS downloaded that is never going to style any HTML unless the page that it is on is visited.
You might assume (in this modern age of websites) that web developers ensure the minimum amount of CSS is used. Sadly, this isn't the case.
Page load speed is adversely affected when too much CSS than is needed downloads.
This is because:
An example...
A nicely styled local marketing consultant website downloads 2.4mb of CSS the first time you visit it (in 28 different CSS files).
Compare that to the one core file of CSS for our Pendigital website which is only 15 kilobytes.
We have similar sized landing pages, but our core CSS file is less than 1% of the size of theirs. And we make only one request to the server instead of 28. Requests aren't good... it takes time to ask the server for a file and for the server to return it. Slowing everything down further.
Remember, downloading 2.4mb of CSS styles will block anything else loading until it finishes loading. And then the browser still needs time to read it / parse it.
CSS that's affecting page load speed is going to throw up these PageSpeed Insights warnings.
Let's quickly explain what these error statements mean...
It says it all really. There's CSS being downloaded that isn't related to any of the HTML components on the web page.
The web page is waiting for items (i.e. CSS) to download before it can render. I.e. present the styled HTML. This can also be related to Javascript and third party code, make sure you read the detail in the PageSpeed Insights report.
And finally...
This is all about consuming the memory of the browser. Stopping it getting on with other tasks because it's bogged down parsing (i.e. reading) the CSS. It could also be parsing Javascript (JS) and doing other things, but more about that in a later article on JS.
What is a CSS framework? It's ready-made CSS all bundled into one CSS file. Download the file and you have access to all kinds of great styling. All you have to do is apply the CSS rules to your HTML and you get out-of-the-box styling.
They're really useful for building websites quickly. The most famous is Bootstrap. It comes with lots of built-in styles for cards, heroes, nav bars and more. The problem is though, that often it comes as one complete stylesheet. If you're using Bootstrap in this way, and you don't use their hero styling then it downloads it anyway. The Bootstrap stylesheet needs to be purged for only the styles that your site is using.
Some page builders are the culprits of too much redundant CSS. They don't know which of their components is going to be on the web page, so it's safer to provide all the CSS code for all the components they provide.
A lot of page builders now have wised-up. And they inline the CSS styles for the components that the page is built with. This means that they embed the styles in amongst the HTML in <style> tags. This is a better way forward. But run a PageSpeed Insights test on your favourite page builder and see what it says.
WordPress uses plugins to add different functionality to websites. Most WordPress websites use plugins, but also Joomla and Drupal sites too. If the plugin, for example, is for a gallery. Then the plugin developer will add the CSS styles for the gallery. The CSS comes bundled with the plugin. Activate the plugin and ta-da the styles get added to your WordPress website head section - ready for downloading. Now imagine that you have a lot of plugins... you can see that this starts to rapidly increase the amount of CSS.
Sometimes developers will not strip out redundant CSS. This may be the case when they have developed their own library of components for quick website development.
Theme templates can be bought cheaply from sites such as Envato. It's a very quick way of building a website as all the layouts are already created for you. All you need to do is choose your layout and then add the content.
Again, often all the styles for all the different layouts are bundled into one CSS file. You may only be using a fraction of the layouts that come with the theme but you may be using all the CSS for all the layouts.
In each of the above situations let's discuss how the CSS should be handled.
The developer needs to purge the CSS using a tool such as PurgeCSS. This tool will look at all the components used in the website. And then remove any CSS from the framework stylesheet that isn't being used.
Before choosing a page builder assess their own website using a PageSpeed Insights test. If PageSpeed Insights is flagging up CSS concerns then give them a wide berth. If it's too late and you already have a website built with a page builder that uses excessive CSS... sorry, it's a new build of the page / site. Make sure you don't make the same mistake again. You can always contact their support team and ask if there is anyway of 'Optimizing the CSS' so that it is smaller.
Make sure you only use the minimum of plugins for your site. Deactivate any plugins that you aren't using.
Be careful!
Many WordPress sites functionality hinge on their plugins. It's always a good idea to document what plugins you're using and where you're using them on the site.
Have an open discussion with them and ask if there is anything that can be done. Could the CSS be purged? Could some of it be inlined in the HTML?
Ask your developer to purge the theme's CSS using a purging tool, e.g. PurgeCSS. Ask the developer of the theme how the CSS is managed? How big the CSS is? Is it all compiled into one file? How can it be minimized? Hopefully, they'll be really helpful!
Here are two other strategies to be used in conjunction with the above recommendations:
this is the process of a) removing any whitespace frome a CSS file and also removing any comments. By minimizing, the file size can be made smaller. And download more quickly.
This is a process where the file is compressed for quicker loading.
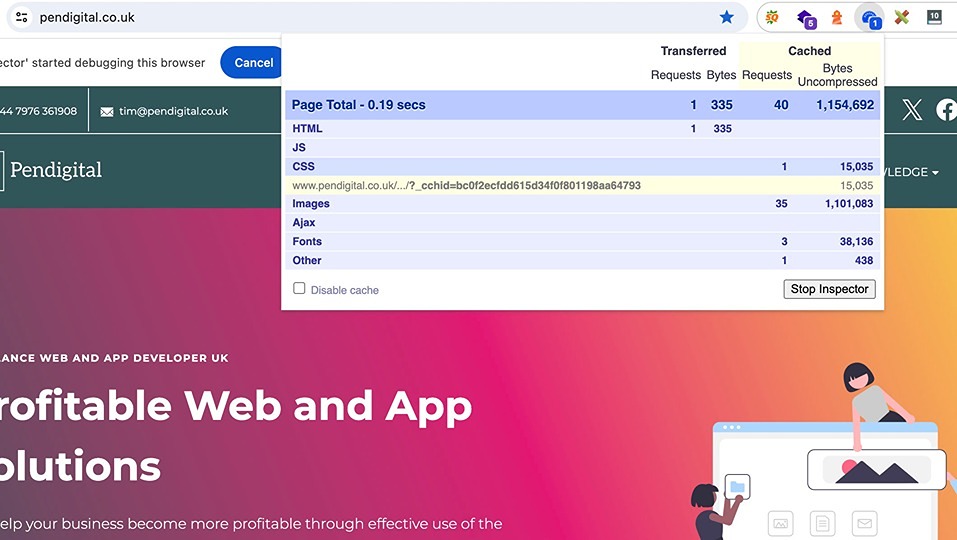
As well as PageSpeed Insights... also install the Page Size Inspector Chrome extension. It gives a great insight into the status of CSS and JS for any web page.
Using this tool, you're able to check whether files have been minimized.
Follow these steps:
a. Using the results from the tool... select the CSS. As per the image below.

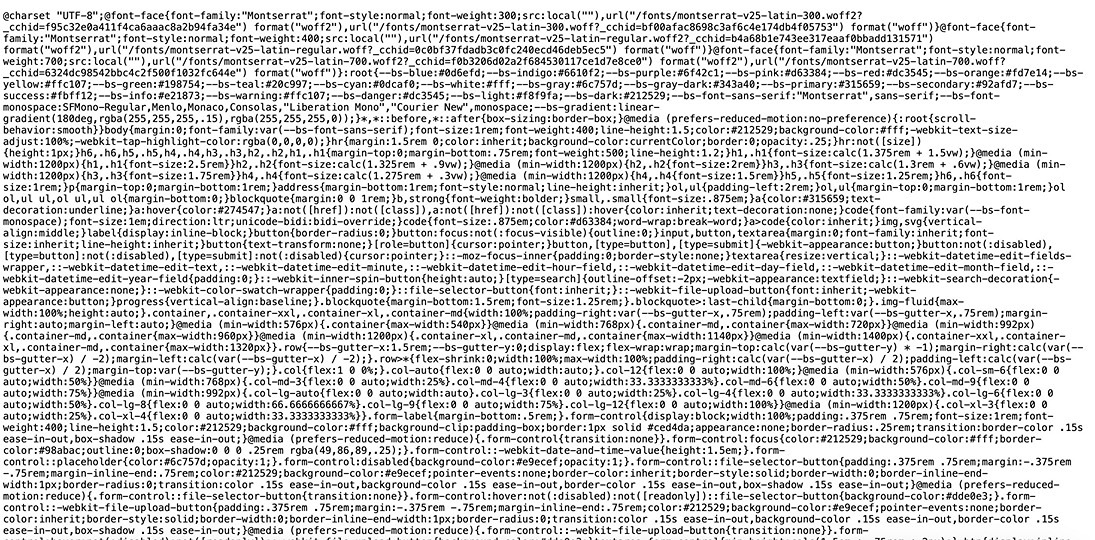
b. The CSS will open in a new window. If it is all squished up together, with no white-space, then it has been minimized. It should look like this image below.

See you in the next article...
BTW, reference the cover image... Did you know a kangaroo can travel up to 70km/hr (44 mph) - we're discussing speed hence the need for the Roo!
Follow us on LinkedIn, Twitter and Facebook to get the next articles.
Read more about the author.
You might like these other web articles...
Grab a coffee and have a read!

website performance
Web

website performance
Web

website performance
Web

website performance
Web